TripleTen Blog de Programación
Contenido sobre carrera, educación, tecnología y mucho más en un solo lugar

Adentrémonos en el mundo de Python. Conozcamos su historia, filosofía y los beneficios que este lenguaje de programación tiene. Aprendamos su sintaxis básica a través de ejemplos concretos.

Hablemos de la normalización de bases de datos, sus objetivos, ventajas y métodos. Describimos por qué y cómo realizar correctamente la normalización de datos, así como ejemplos de datos normalizados.

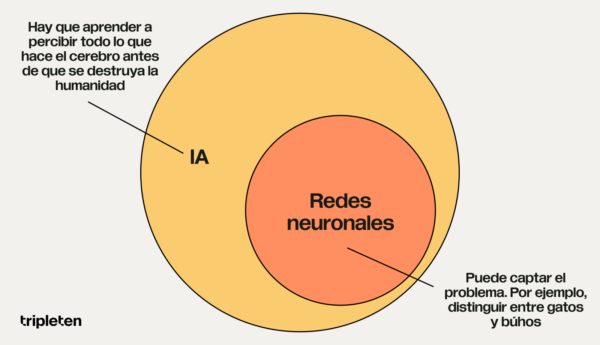
Hablemos de la inteligencia artificial, esta disciplina en la computación que intenta reproducir el funcionamiento del cerebro, utilizando las matemáticas.

En este artículo exploramos qué es PHP, en qué se diferencia de otros lenguajes de programación y algunas cuáles son sus ventajas para el desarrollo de sitios web.

Conoce todo lo que necesitas para convertirte en full stack developer con esta guía completa sobre la profesión de TripleTen. Descubre las habilidades, herramientas y recursos necesarios para dominar el desarrollo frontend y backend.

Descubre cómo funcionan los bootcamps de programación y cómo elegir el programa de TripleTen adecuado para ti.
← Entradas Anteriores
Entradas Siguientes →